
Launching an E-Design Business from 0-1

The Context
In 2018, one of the world’s largest online destinations for the home, announced that its e-design platform was now available to millions of shoppers on Wayfair.com. Starting at $79 for a one-room project, Design Services connects interior designers with Wayfair customers who are looking for a convenient and affordable design solution as they shop for their homes.
The Goal
Through this service, Wayfair sought to enhance the shopping experience for its millions of customers by offering personalized design solutions tailored to their specific needs and preferences.
Beyond offering Wayfair customers an affordable, best-in-class solution to create a home they love, Design Services created a platform for interior designers to expand their portfolios by tapping into the growing e-design market.
The Approach
We basically worked as a small start up within a large organization. Our process was lean, scrappy and fast paced. We had a mission to launch a brand new business from the ground up, on a tight timeline and budget.
There were three core products we needed to build to make this happen:
1. The Customer Experience
2. The Interior Designer Experience
3. Business Operations Experience
I was the Design Lead responsible for the entire customer-facing experience and worked closely with the designers of the interior designer experience and the business operations experience to design a holistic system in which our three products worked seamlessly together.
We worked on an agile scrum team consisting of three product designers, three product managers, six developers, and one content strategist. We partnered closely with our business stakeholders, operations team, in-house interior designers, user research, QA, data analytics, creative, legal and other cross functional product teams.
The Outcome
Within a quarter, we successfully designed, built and launched a profitable interior e-design service, reaching millions of Wayfair shoppers.

The Discovery Phase
In our beginning stages, we used various methods to gain an empathic understanding of the problem we were trying to solve.
We looked at our competitors thoroughly, experiencing and analyzing pain points and key moments of delight. Havenly, Decorist and Modsy were the leaders in the space. My manager and I even went to a Havenly pop up store in Boston for research.
We offered a free service to our employees and their family and friends for our Beta launch. We surveyed these users to understand what interested in them in the service and what factors were important to them during the process.
We held stakeholder interviews asking the “5 Why’s” to understand the business goals and how they correlated with our customers and interior designers goals.
We also interviewed our interior designers to under their design process and the information and tools they need to complete quality projects easily and efficiently.

Defining the Product
After a month of research and analyzing learnings from our beta launch, the design team aligned with our stakeholders on a direction for MVP of our initial soft launch. This site map depicts at a high level the IA, framework and features sets that our team needed to design and build. This allowed us to prioritize, create a timeline and determine our launch date.
Some examples of features we built include: A style survey, a collaboration portal, a messaging center, a product details quick-view, and much more.

Ideation, Prototyping and User Testing
We spent the next few months ideating, prototyping, user testing, iterating and eventually moving feature sets incrementally into development. I worked closely with product, development and our business stakeholders to prioritize the features and accurately determine the scope of the work.

Collaboration Portal Interaction Concepts
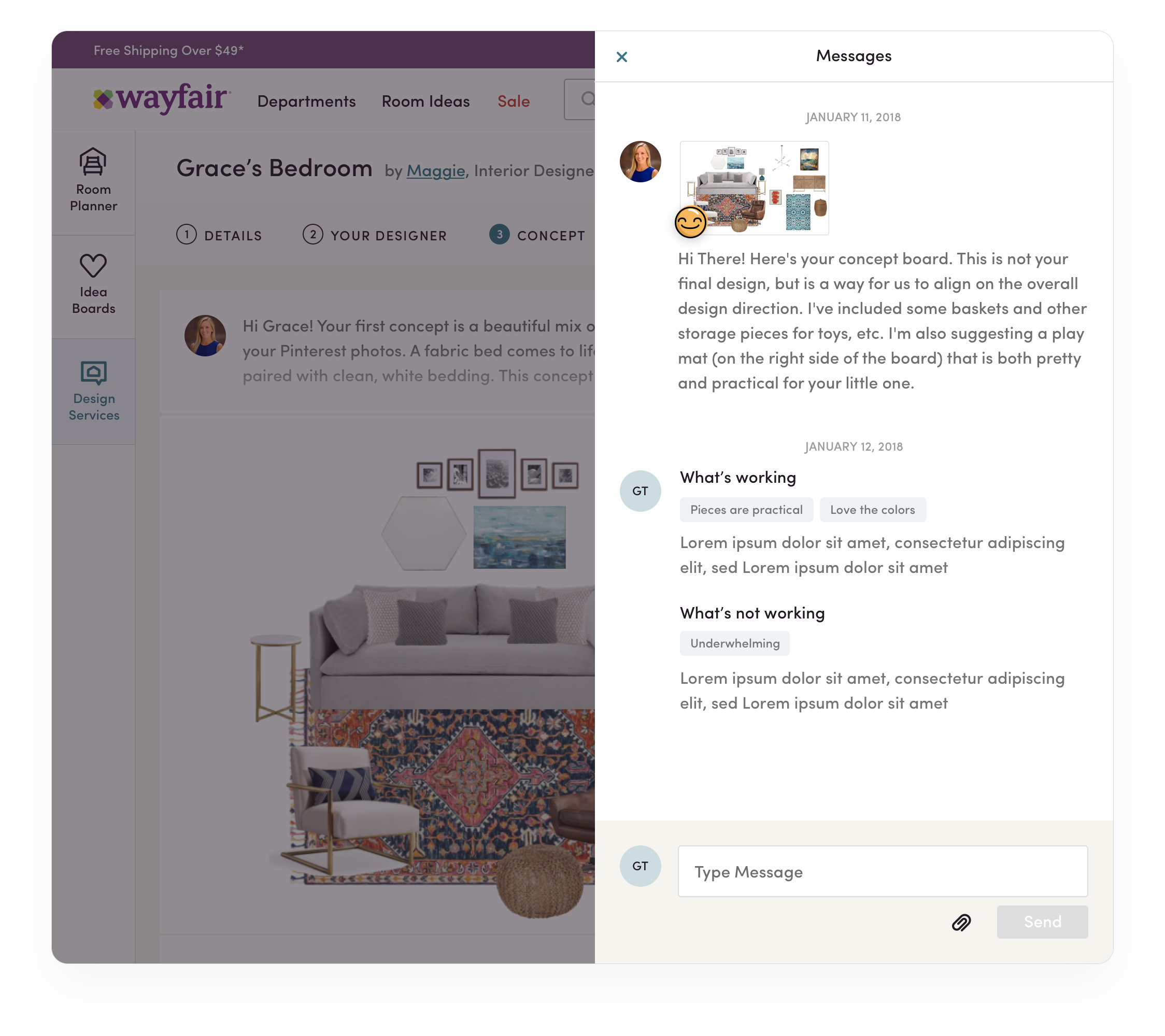
The goal of the collaboration portal was to let the client view a rendering of their design concept, review a shopping list and message their designer, all in one view. I explored several different interaction concepts balancing these three core Jobs-to-Be-Done.
Our first concept was a tagging system. A designer would apply product tags to the concept image so that when the client received the concept, they would be able to click directly on the hot spots on the image and see product details. They also would be able to message their designer, while being able to see their concept image and shopping list.
Ultimately, due to tech and time constraints, we went with a simplified approach.
Instead of making the concept images interactive with product tags, the designer would create a shopping list utilizing the Wish List feature that Wayfair already had. When the client received their concept, they would see a large concept image, a prompt to rate it and give feedback, with a shopping list directly below. We were able to utilize our existing product card components for the shopping list and utilized our drawer (modal) component for the message center.
While you weren’t able to message, view product details and see the concept image all in one view, we decided that was not necessary for the product to be usable and the scope trade off made sense.

Guided Feedback
When a designer sends a client a concept, the client reviews the concept with a star rating and then uses both guided prompts and open inputs to leave feedback.
The goal of the guided feedback concept was to:
• Help clients articulate what they like or don’t like about a concept.
• Make sure designers received actionable, formatted feedback.
• Ensure projects had a stopping point by enforcing a rating for each concept with up to two revisions.
Ultimately, we decided to use a smiley face rating scale instead of stars because they felt more fun, conversational and were not to be confused for product star ratings on Wayfair. I also had fun designing the smiley faces :)

"We Are Never Done"
Shortly after our launch, we took a step back and mapped out the entire customer journey in its current state. This workshop served as an exercise and tool to get the entire team and stakeholders alined on our current understanding of the customer journey and help to identify where we should begin to iterate and make improvements. We were able to identify pain points and high value pivotal movements throughout the customer journey through our project reviews, user interviews and analytical data.

Landing Page

iOS Onboarding

Package Selection

Concept Review

Product Details "Quick View"

Message Center

Project Complete

Mobile Web Responsive
